此篇文章翻译至:https://blog.framer.com/framer-cheat-sheets-states-9b4c96b89674
我写了一系列关于 Framer 的教程,给那些像我一样不怎么擅长写代码的人(但是擅长复制和粘贴)。我们会看到一些非常基础,简单的属性和常用的模型。如果你还没有 Framer 可以下载一个2周的试用版。想看更多的教程,点击The School of Do。
在这次教程中,我们会了解以下内容
- 什么是状态(state)
- 如何获取图层的状态(states)
- 添加,删除和动画选项
- 状态(states)间的切换
- 常用的例子
1. 什么是状态
字面上理解就是图层不同表现形式。想一想复选框,它有两个状态,“选中”和“未选中”。开关也有两个状态“开”和“关”。
在 framer 中我们可以用不同的事件在这些状态之间切换。
2. 如何获取图层的状态
1. 第一步,你必须创建一个图层
1
layer = new Layer
2. 第二步,给图层一个状态
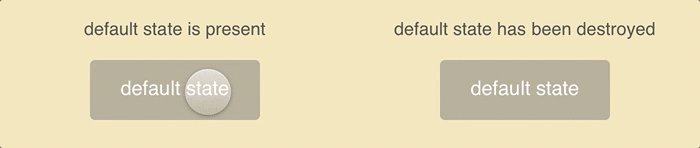
当你创建了一个图层,它会初始化一个默认的状态。所以你需要另外创建一个状态,然后让图层开始就处于这个状态。
设置一个状态的样式有很多种方式。关于样式在这里可以了解更多。
1
2
3
4
5
6
layer = new Layer
layer.states =
one:
backgroundColor: "#00A2A7"
html: "State one"
layer.states.switchInstant "one"
3. 创建更多的状态
你可以给图层创建任意多个状态。值得注意的是虽然可以给图层添加了很多状态,但是它依然只会显示一个状态。
1
2
3
4
5
6
7
8
9
layer = new Layer
layer.states =
one:
backgroundColor: "#00A2A7"
html: "State one"
two:
backgroundColor: "#FF9661"
html: "State two"
layer.states.switchInstant "one"
4. 切换状态
在状态之间切换,你需要一个事件或者是监听。大多数情况下是点击图层或者按钮。
1
2
3
4
5
6
7
8
layer = new Layer
layer.states =
active:
backgroundColor: "#00A2A7"
inactive:
backgroundColor: "#999"
layer.onClick ->
layer.stateCycle "active", "inactive"
3. 添加,删除和动画选项
1. 添加一个状态
一次添加多个状态比一次添加一个状态更容易。
1
2
3
4
5
layer = new Layer
layer.states.stateA =
backgroundColor: "#00aeff"
layer.states.stateB =
backgroundColor: "#000"
但是,当你一次添加一个时,你可以在切换到该特定状态时创建一个特定的动画。
1
2
3
4
5
6
7
8
layer = new Layer
layer.states.stateA =
backgroundColor: "#00aeff"
animationOptions:
curve: "spring"
layer.states.stateB =
backgroundColor: "#000"
layer.animate ("stateA")
2. 添加多个状态
一般都会一次性添加多个状态。记住图层是有一个默认状态的,所以图层的实际状态比声明的状态要多一个。
1
2
3
4
5
6
layer = new Layer
layer.states =
stateA:
backgroundColor: "#00aeff"
stateB:
backgroundColor: "#999999"
删除状态
当你创建了一个图层,也随之创建一个默认状态。这可能会比较麻烦,所以最好把它删了。
1
2
layer = new Layer
delete layer.states.default
1
2
3
4
5
6
7
8
9
10
layer = new Layer
layer.states =
active:
backgroundColor: "#00aeff"
inactive:
backgroundColor:"#000000"
#delete layer.states.default
layer.onClick ->
layer.stateCycle()
动画选项
动画选项可以让你在切换状态的时候带有动画。
1
2
3
4
5
6
7
layer = new Layer
layer.states.stateTwo =
x: 400
layer.states.animationOptions =
curve: Spring
layer.onClick ->
layer.states.switch "stateTwo"
5. 在状态之间切换
切换状态有几种方式,每种都有它自己的作用。
.stateCycle “stateA”, “stateB”
使用.stateCycle可以让图层在选中的状态或全部状态之间循环切换。在下面的例子中,图层在两个状态之间循环,虽然它以默认的状态开始。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
#创建开关的容器(白色的线条)
toggle_cont = new Layer
width: 150
height: 80
borderRadius: 60
borderColor: "#000"
borderWidth: 2
#创建开关
toggle = new Layer
size: toggle_cont.height - 10
parent: toggle_cont
backgroundColor: "#000"
y: 3
x: 4
borderRadius: toggle_cont.height
html: "default"
#创建开关的字体样式
toggle.style =
fontSize: "14px"
lineHeight: "65px"
textAlign : "center"
#创建开关的状态
toggle.states =
stateA:
html: "stateA"
x: 4
stateB:
x: toggle_cont.width - (toggle_cont.height - 3)
html: "stateB"
#当点击开关的时候切换状态
toggle_cont.onClick ->
toggle.stateCycle "stateB", "stateA"
.stateCycle()
你可以选择你想要循环的状态,你也可以循环遍历所有的。下面的例子中,看到图层在创建的状态和默认状态中循环
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
#创建开关的容器(白色的线条)
toggle_cont = new Layer
width: 150
height: 80
borderRadius: 60
borderColor: "#000"
borderWidth: 2
#创建开关的字体样式
toggle = new Layer
size: toggle_cont.height - 10
parent: toggle_cont
backgroundColor: "#000"
y: 3
x: 4
borderRadius: toggle_cont.height
html: "default"
toggle.style =
fontSize: "14px"
lineHeight: "65px"
textAlign : "center"
#创建开关的状态
toggle.states =
stateA:
html: "stateA"
x: 4
stateB:
x: toggle_cont.width - (toggle_cont.height - 3)
html: "stateB"
#当点击开关的时候切换状态
toggle_cont.onClick ->
toggle.stateCycle()
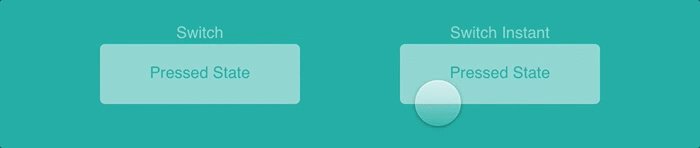
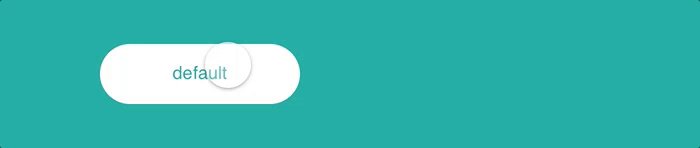
states.switch
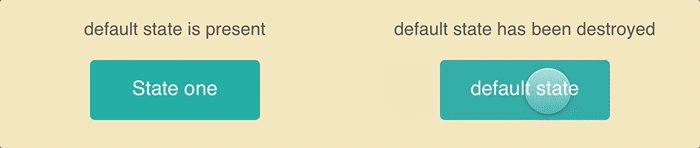
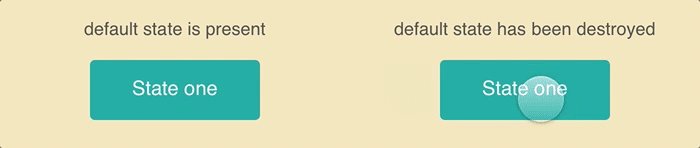
当你不想让图层在状态之间切换时,可以使用.states.switch。无论你出发多少次的点击图层都只会激活一个状态。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
#created layer
bttn = new Layer
width: 200
height: 60
y: Align.center
x: Align.center
borderRadius: 5
html: "default"
shadowY: 5
shadowBlur: 5
backgroundColor: "#00aeff"
#creating states
bttn.states =
Pressed_State:
html: "Pressed State"
opacity: 0.8
shadowY: 0
shadowBlur: 0
backgroundColor: "#999"
#creating trigger to change state
bttn.onClick ->
bttn.states.switch "Pressed_State"
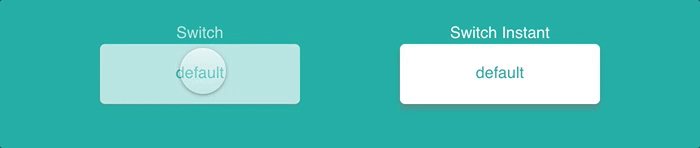
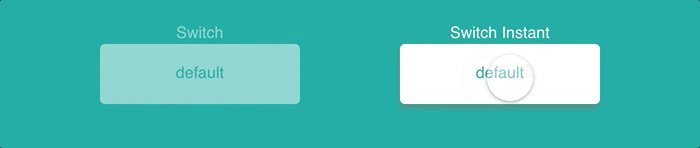
states.switchInstant
.states.switchInstant 用在像开关一样的瞬间切换,没有动画。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
#created layer
bttn = new Layer
width: 200
height: 60
y: Align.center
x: Align.center
borderRadius: 5
html: "default"
shadowY: 5
shadowBlur: 5
backgroundColor: "#00aeff"
#creating states
bttn.states =
Pressed_State:
html: "Pressed State"
opacity: 0.8
shadowY: 0
shadowBlur: 0
backgroundColor: "#999"
#creating trigger to change state
bttn.onClick ->
bttn.states.switchInstant "Pressed_State"
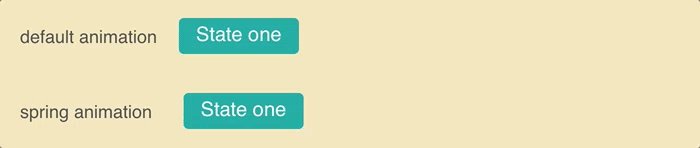
.animate (“stateA”)
.animate 可以让图层以动画的形式切换到某个状态。也可以用.states.switch
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#creating layer
bttn = new Layer
width: 200
height: 60
y: Align.center
borderRadius: 5
html: "default"
#creating states
bttn.states.Pressed_State =
html: "Pressed State"
x: 300
animationOptions:
curve: "spring"
#creating trigger
bttn.onClick ->
bttn.animate("Pressed_State")
5. 常见例子
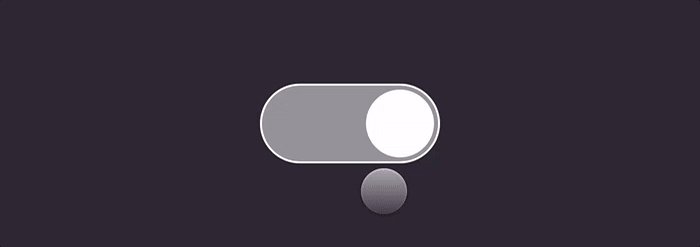
开关
iOS 平台上非常喜欢用开关。试试这个改变背景颜色的例子。
复选框
几乎在所有表单中你都会发现复选框。注意下面的例子中,开始的时候并不是不可见,而是太小了。这里常见一个缩放的效果。
多状态的按钮
在这个例子中,按钮在菜单图标,关闭图标和向前箭头之间切换
展开选项
通常用于社交图标
在多个状态之间循环
在某些情况下,你需要使用其他按钮更改图层的状态,可以试试这个例子