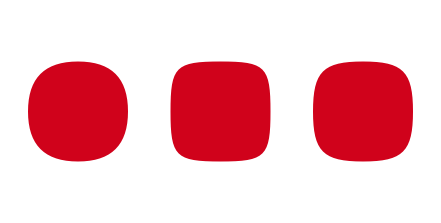
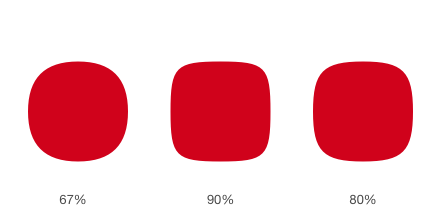
这篇博文主要介绍在Sketch中如何画出类似于下图的圆角矩形
在开始之前我想说的是Sketch这款软件,非常适合程序员上手做简单的设计,简单易用,基本没有什么门槛。
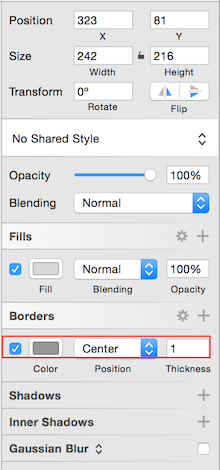
打开Sketch,选择 Inset - Artboard 创建一个Artboard(或者使用快捷键 A ), Artboard 其实可以理解为 IOS 里面的 UIViw,创建了UIView就能在上面添加其他图形。选中刚才创建的Artboard,选择 Inset - Shape - Oval 按住 Shif t画一个圆形(Sketch中按住Shift可以画圆或者其他正多边形),选中圆形在左侧菜单中去掉Borders(边框),这样前期的准备工作就做好了。
参考文章中提到的方案是:调整圆形中 锚点宽度或者高度。这时候问题来了,Sketch是不能直接设置锚点的拉伸长度或者高度的,只提供了坐标值的设置。
譬如现在需要设置锚点的宽度为圆形直径的67%(参考文章中提到67%是比较完美的设置数值),应该如何实现呢?
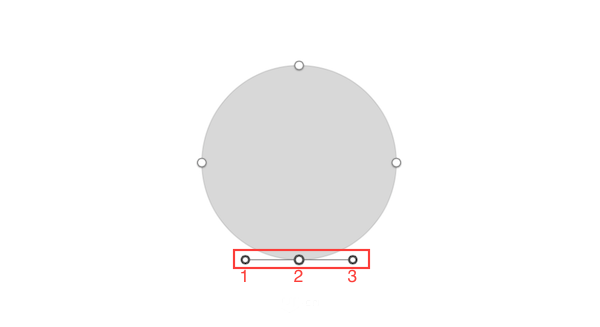
选中圆形按Enter键或者双击图形,进入编辑模式,这时候会出现上、下、左、右四个锚点,锚点宽度指的是红色矩形框内三个锚点连成的直线的长度,高度就不用赘述了吧。
好了,既然明确了目标就好办了,锚点2需要保持不动,调整锚点1和锚点3的x轴的位置即可,那么显然1-2的距离就应该是 0.67 / 2 * R(直径),也就是67%直径的一半。
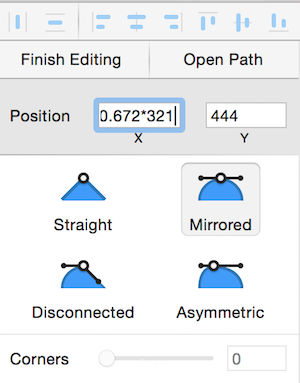
下面就动手调整,选中锚点2看下x轴的坐标,复制下来,比如我这里的是 508.5,同时记下圆形直径,比如我这里是 321 ,刚才说了,需要调整锚点1的x轴坐标,这时候选中锚点1,在x轴输入框内输入,508.5 - 0.67 / 2 * 321,对!Sketch中输入框支持四则运算,同样的选中锚点3,输入508.5 + 0.67 / 2 * 321,这样底部的就算调整好了。
顶端的锚点只需要复制刚才得到的x坐标值设置进去即可,关于左右两侧的锚点设置,需要调整的就是y轴了,把x轴的值替换为y轴的值计算即可。不同的百分比得到的矩形也不同,最终效果可以看下图。
参考:丁艳祥的这篇文章