开源一个带有简单动画的PageControl控件,支持Autolayout,地址GitHub。
目前有三种样式可选,包括:
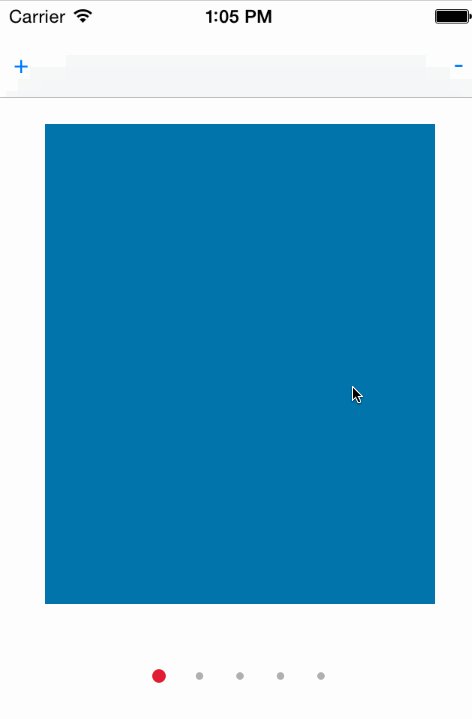
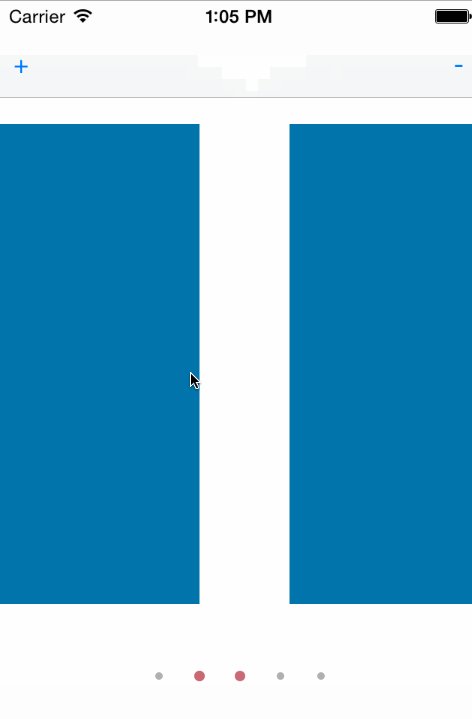
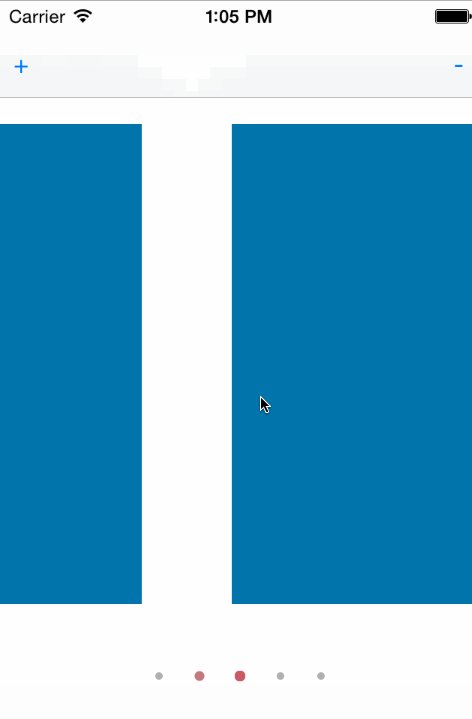
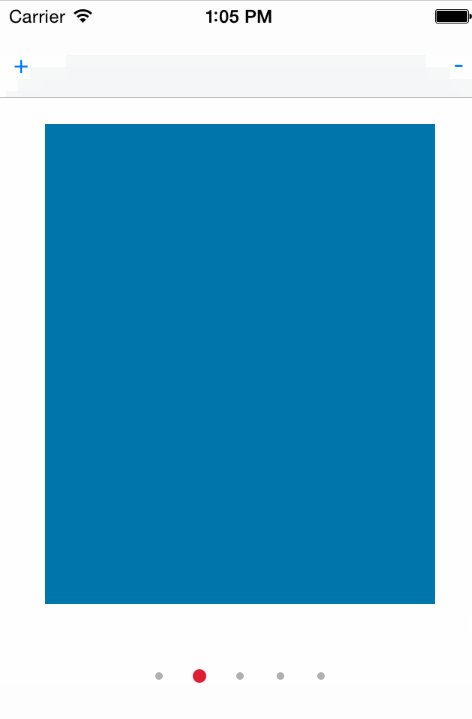
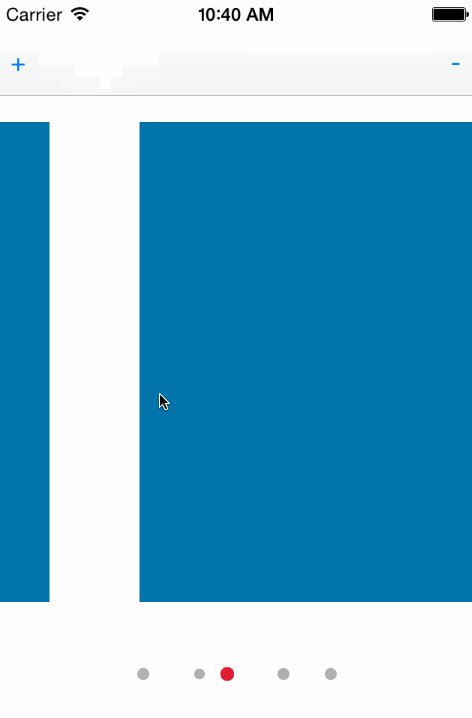
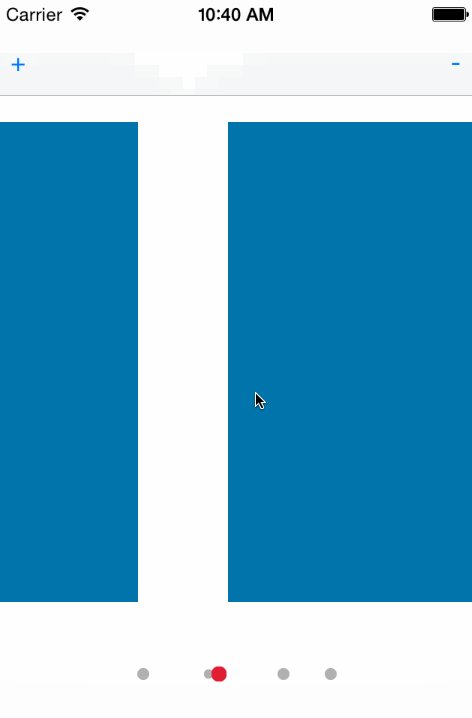
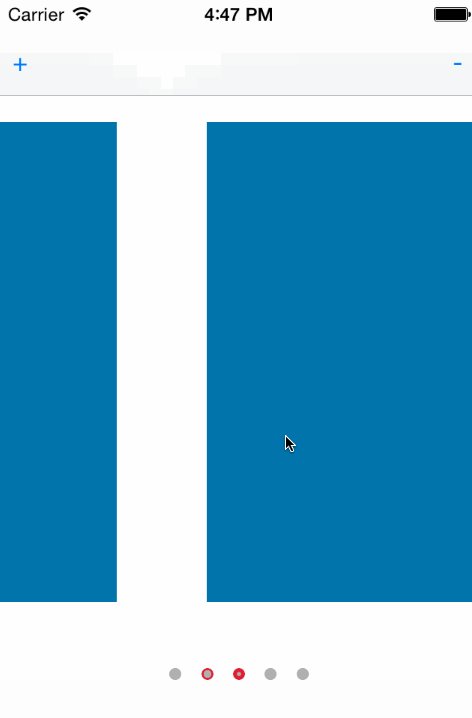
例子
1
2
3
4
5
6
7
8
9
10
11
self.pageControl.numberOfPages = 5;指示器的数量
self.pageControl.indicatorMargin = 5.0f;// 指示器之间的间隔,默认是0
self.pageControl.indicatorMultiple = 1.6f;// 指示器的放大倍数,默认是2
self.pageControl.indicatorDiameter = 10.0f;// 指示器的直径
pageControl.pageIndicatorColor = [UIColor grayColor];// 普通状态下的颜色
pageControl.currentPageIndicatorColor = [UIColor redColor];// 当前状态下的颜色
self.pageControl.pageStyle = LCScaleColorPageStyle;// 样式
self.pageControl.sourceScrollView = _collectionView;// 绑定 ScrollView
[self.pageControl prepareShow];// 全部属性设置完后再调用
[self.view addSubview:_pageControl];
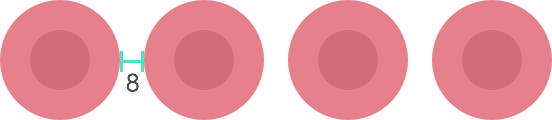
注意,indicatorMargin调整的间距是两个指示器都在放大状态下的距离,图示: 
在 ScaleColorPageStyle 样式下,如果 scrollView 不是滚动到相邻位置的,必须实现以下协议方法,调用clearIndicators
1
2
3
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;{
[self.pageControl clearIndicators];
}
另外和和原生的UIPageControl一样,监听当前显示指示器的位置变化,使用的是target - action的形式:
1
[pageControl addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];