从去年的年初起就一直在关注 React Native,后来也忙里抽空用 React Native 复刻了公司的项目,虽然只是实现了基本功能,在此之后就一直想做一个 开源的APP 项目,并且用 React Native 开发。
我想在学习完一门新技术的时,找到一个合适项目练手是绝大多数程序员都会遇到的问题。结合自身设计能力有限,而且又提供免费又稳定的接口,最后在热门的技术论坛寻找了一番,最后还是选择了做 cnode论坛客户端,毕竟任何可以使用JavaScript来编写的应用,最终会由JavaScript编写。
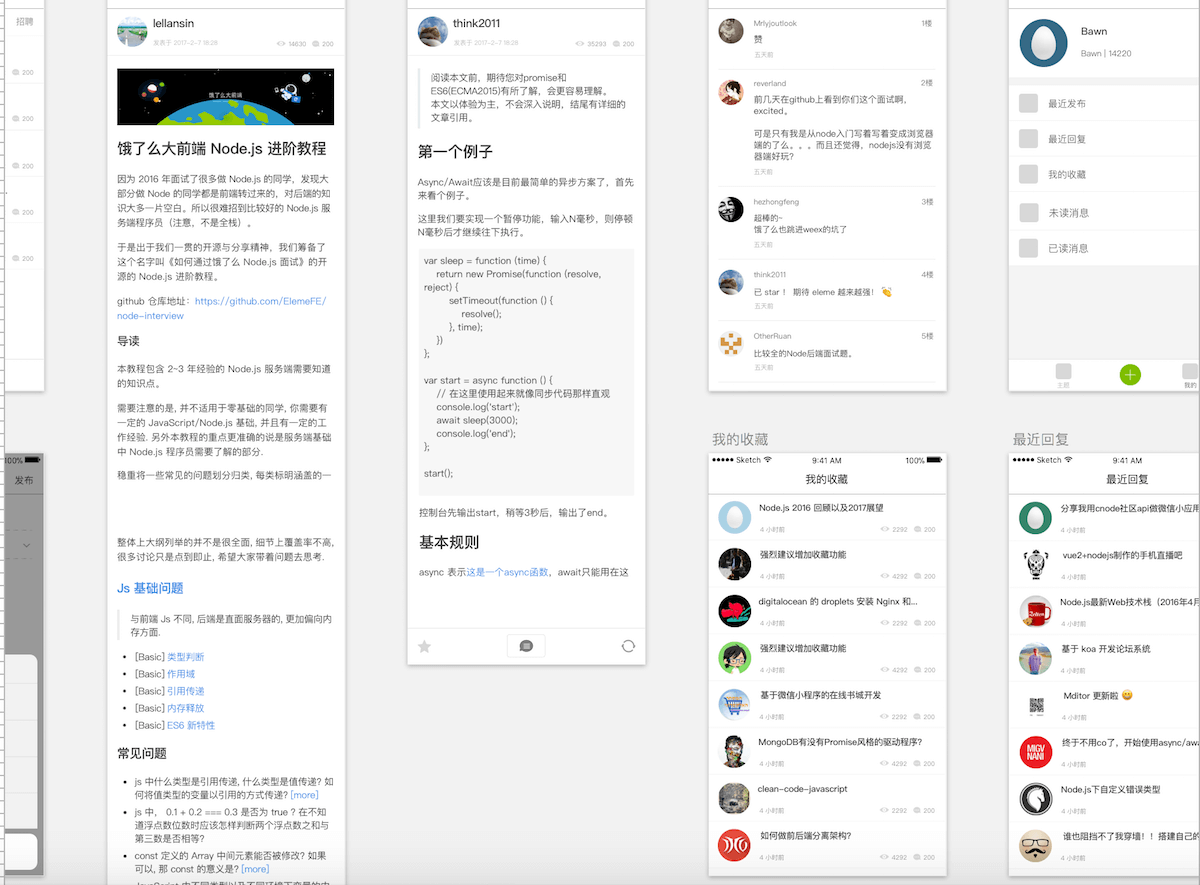
设计上用 Sketch 前前后后大概花了一周多的时间,一部分设计页面直接照搬了锤子论坛安卓客户端,图标则是在 iconfinder 上找了一些现成的,logo 来自Marc Clancy 的设计师的New。
在开始开发之前,React Native 的性能是最让我当心的事,之前公司项目的复刻版APP中,即使没有复杂动画、圆角一些耗性能因素存在,无论是在 iOS 还是 Android 上的表现都差强人意。
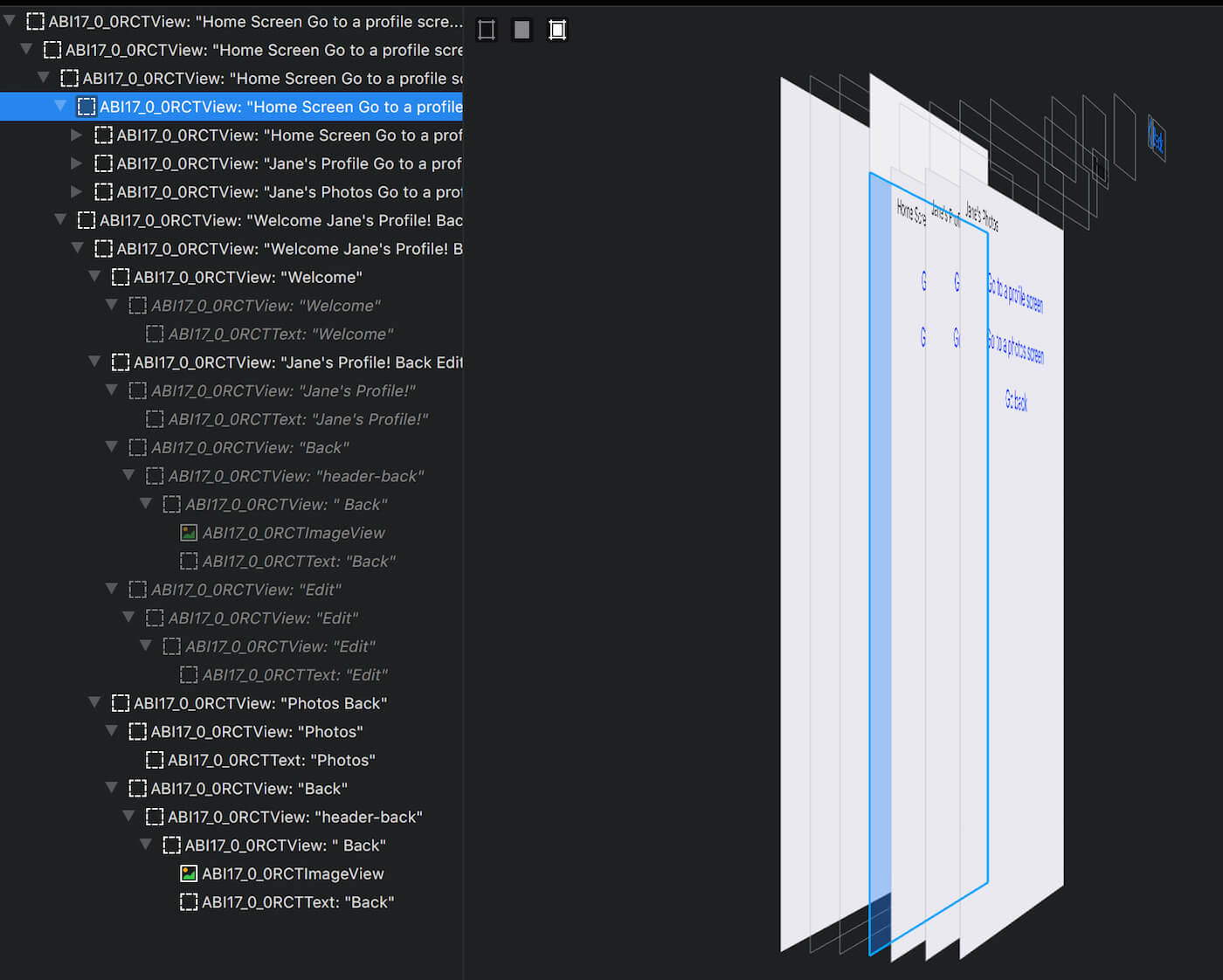
无论是官方的 react-navigation 还是第三方的 react-native-router-flux 页面之前的跳转解决实质上在 iOS/Android 端都是在同一个 UIViewController/Activity 做的,也就是说每当跳转一个新的页面,就会在当前的 UIViewController/Activity 里面叠加一个页面,之前的页面会被隐藏但没有被移除,所以一旦页面层级多,势必带来性能上的负担.
react-navigation 的官方 demo 视图层级视图见下图,一共 push 了三个页面,前两个页面事实都在同一个 UIViewController
这个问题上最终找到的解决方案是 react-native-navigation,一个完全基于原生的页面导航的第三方库。
React Native Navigation provides 100% native platform navigation on both iOS and Android for React Native apps.
后来在开发过程中发现,帖子内容的接口返回数据是 Html 或 markdown,如果用 WebView 直接渲染怕是无法满足样式上的要求,寻找第三方无果后,最终选择在 Native 层做。通过HTMLKit 对 Html 的标签解析在用 Texture 进行视图渲染,具体可以看 /ios/Noder/HTMLNode 内的源码, 关于 Texture 可以看我另外一篇博文 。
React Native 版本升级也是一个头疼的问题,但我会义无反顾的升级,因为 React Native 还在完善的原因,每次版本升级都会带来一些新的特性,比如 0.43.0 加入的 FlatList,当我要做空数据的页面展示时,又惊喜的发现在 0.45.1 React Native 为 FlatList 已经添加了这个功能。
总的来说,Noder 还是一款相对简单的项目,特别适合用 React Native 这样框架开发,再加上平台趋于成熟,轮子供选择的多,最后项目的地址是noder-react-native。